Today i will show how to add WooCommerce Checkout Address/Billing Form Field Placeholder.
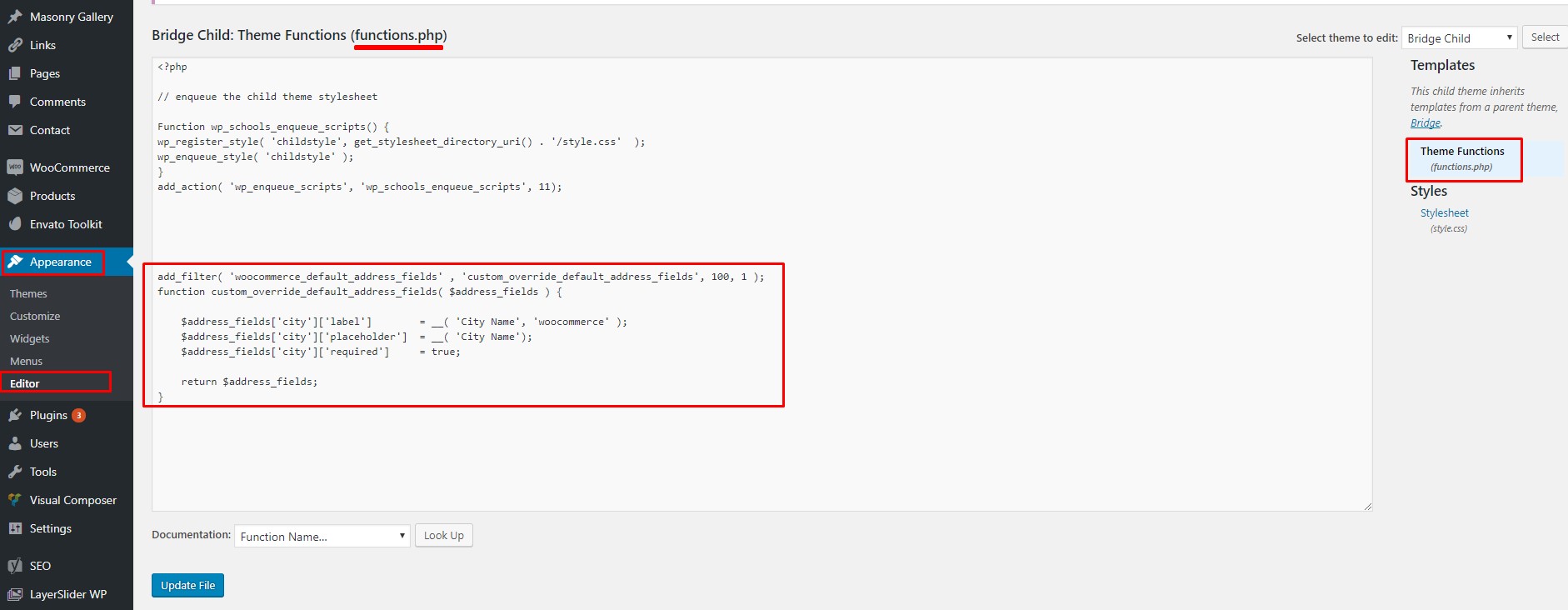
This task can be done by 3 line of code snippet. First of all go to wordpress backend and then Appearance -> Editor. Switch to functions.php editor, checkout the below image.
Then Copy this code and paste to your functions.php
add_filter( 'woocommerce_default_address_fields' , 'custom_override_default_address_fields', 100, 1 );
function custom_override_default_address_fields( $address_fields ) {
$address_fields['city']['label'] = __( 'City Name', 'woocommerce' );
$address_fields['city']['placeholder'] = __( 'City Name');
$address_fields['city']['required'] = true;
return $address_fields;
}
Without any guaranty as it can depend on many things like your theme, third party plugins or customization…
Official documentation: Customizing checkout fields using actions and filters
Instead of editing all the properties for this “city” checkout field, you should just override the necessary ones.
For example you don’t need to add in your class property: ‘address-field’ and ‘validate-required’ as they are automatically added. Also the priority is already 70 for this billing field…
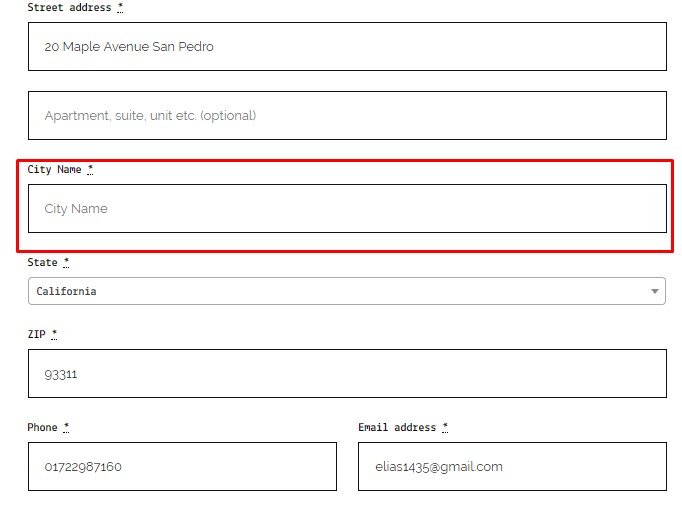
So you should try to keep only the properties that you need to change. The code tested and works in WooCommerce. This code will make city billing field this way:
For more woocommerce related post check this out HOW TO REPLACE “CHOOSE AN OPTION” WITH ATTRIBUTE NAME IN VARIATION SELECT MENU IN WOOCOMMERCE