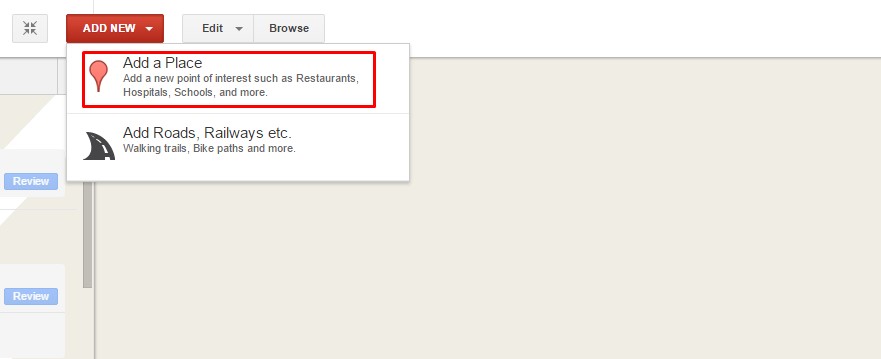
Sometime we need to use Google custom map, although its so easy to create a google map. People use it for several purpose if someone need to add multiple map marker with a map or create custom color. we can do it easily by using google map creator. First of all need to go to google map maker to create a new map.

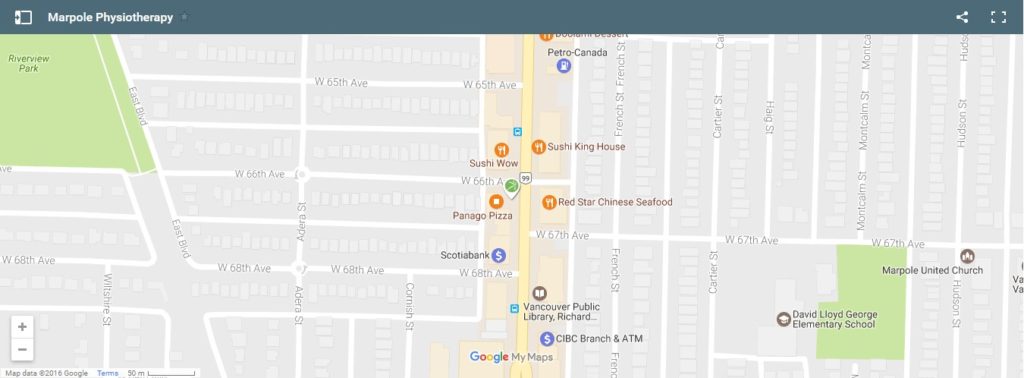
After add a place on the map, can add a custom map marker and and customize the zoom level, select map color etc.
last and hard thing are Hide Google Map Top Bar Embedded Header. but it can be solve easily by CSS.
<div style="height:400px; width:100%; display:inline-block; overflow:hidden;"> <iframe class="custom-google-map" style="position:relative; top:-50px; border:none;" src="https://source-fo-the-map.com" width="What Ever Width" height="445"></iframe> </div>


Excellent! Worked perfectly for me. Thanks!
Sound good that it helped you.
Great fix for Google Maps Embedded Places with multiple location markers
Awesome, this works! Thanks!
Sound Good…
Hello, where do I add this code?
Hello,
sorry for late reply. you need to add the style to your style.css or CSS files. also you can use the style to your theme here
Appearance=> Customize=> Additional CSS
Add the css there.
Thanks
It would be helpful if I could just copy that code, please enable copy function on this page.
Hello,
Thanks for your comment. now you can copy the code.
Let me know if you face any further issue.
Thanks
Thank you very much!
I want to embed my map on my website, but I don’t want everyone to be able to take my map and embed it on other websites. I want the map to be public, but just on my website. So I am going to use your code to hide the share icon. Is this the best way to do this, or can you think of a better way?
Thank you
This is the easy way. but there are many another way but i think simple is best. you can use my technique….
Thanks
Thank You so much. It has worked for me.
Sound Good
Thanks for the article,
but here are one visual problem with this workaround.
When we click on an icon and automatically open the left side panel, there are missing the top of the panel, usually one pictures top part.
I’cant fix it : (
Do you have some idea?
Hello Peter,
Thanks for your reply.
you can use z-index. let me know if its work for you.
Thanks
Great idea. Suits perfectly for me
The padding after the map (bottom) seems so big, is there a way to fix this?
Hello Tina,
Thanks for your reply,
you can just adjust the height.