Where to Find and How to Use PayPal Identity Token
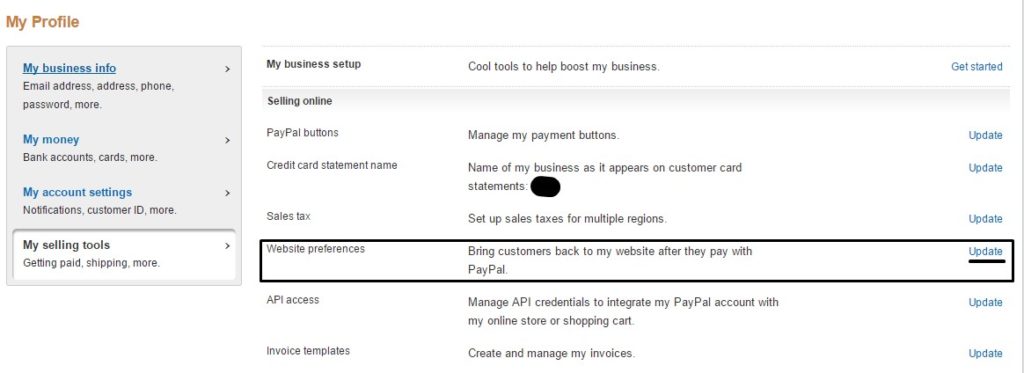
PayPal Integrating with woocommerce or any other platform is a common issue, this is a real trouble. You never know where things are anymore. Here’s the step by step guide with snapshots to help you find the PayPal Identity Token for integrating with WordPress or any other platform. STEP 1: LOGIN TO YOUR ‘PAYPAL BUSINESS ACCOUNT‘ NOTE: […]
Where to Find and How to Use PayPal Identity Token Read More »